-

·
Wegen Emil seine unanständ’ge Lust
Dieses Lied gegen den Schönheitswahn ist fast 100 Jahre alt. Respekt!
-

·
Wochenend-Projekt – RSS-Bridge für Tom’s Touché
Dieses kleine Projekt entstand aus zwei Überlegungen: Leider bietet die taz keinen dedizierten Feed für den Touché an. Zum Glück gibt es aber eine Software namens RSS-Bridge, die Tools bereitstellt, um eine Website zu scrapen und einen RSS-Feed zu erstellen.
-

·
NodeJS: async.queue zeigt standardmäßig keine Fehlermeldungen an
Derzeit erstelle ich einen benutzerdefinierten Web-Crawler und die einfachste Methode zur Implementierung von parallelen Funktionen ist die Verwendung des npm-Pakets „async“. Während des Programmierens stieß ich auf das Problem, dass das Programm nicht richtig funktionierte, aber das Terminal keine Fehler anzeigte. Also habe ich die Warteschlangenfunktion außerhalb von async getestet und sie hat wie erwartet…
-

·
Liste der Papers der Ig-Nobelpreis-Gewinner 2024
Frieden An B.F. Skinner für Experimente zur Erprobung der Möglichkeit, lebende Tauben in Raketen unterzubringen, um die Flugbahnen der Raketen zu lenken Paper Botanik An Jacob White und Felipe Yamashita, die nachgewiesen haben, dass für den Nachweis, dass einige echte Pflanzen die Formen benachbarter künstlicher Plastikpflanzen nachahmen. Paper Anatomie An Marjolaine Willems, Quentin Hennoq, Sara…
-

·
Javascript – Fließkommazahlen runden
In Javascripts Math-Bibliothek gibt es sechs unterschiedliche Funktionen, um Fließkommazahlen zu runden: Was ist der Unterschied zwischen diesen Funktionen? abs() abs() ist der Absolutwert einer Zahl. Mathematisch gesprochen ist es der Abstand einer Zahl zu Null. Da ein Abstand nicht negativ sein kann, ist der Absolutwert immer der positive Wert einer Zahl: Math.abs(7.89012) = 7.89012Math.abs(-7.89012)…
-

·
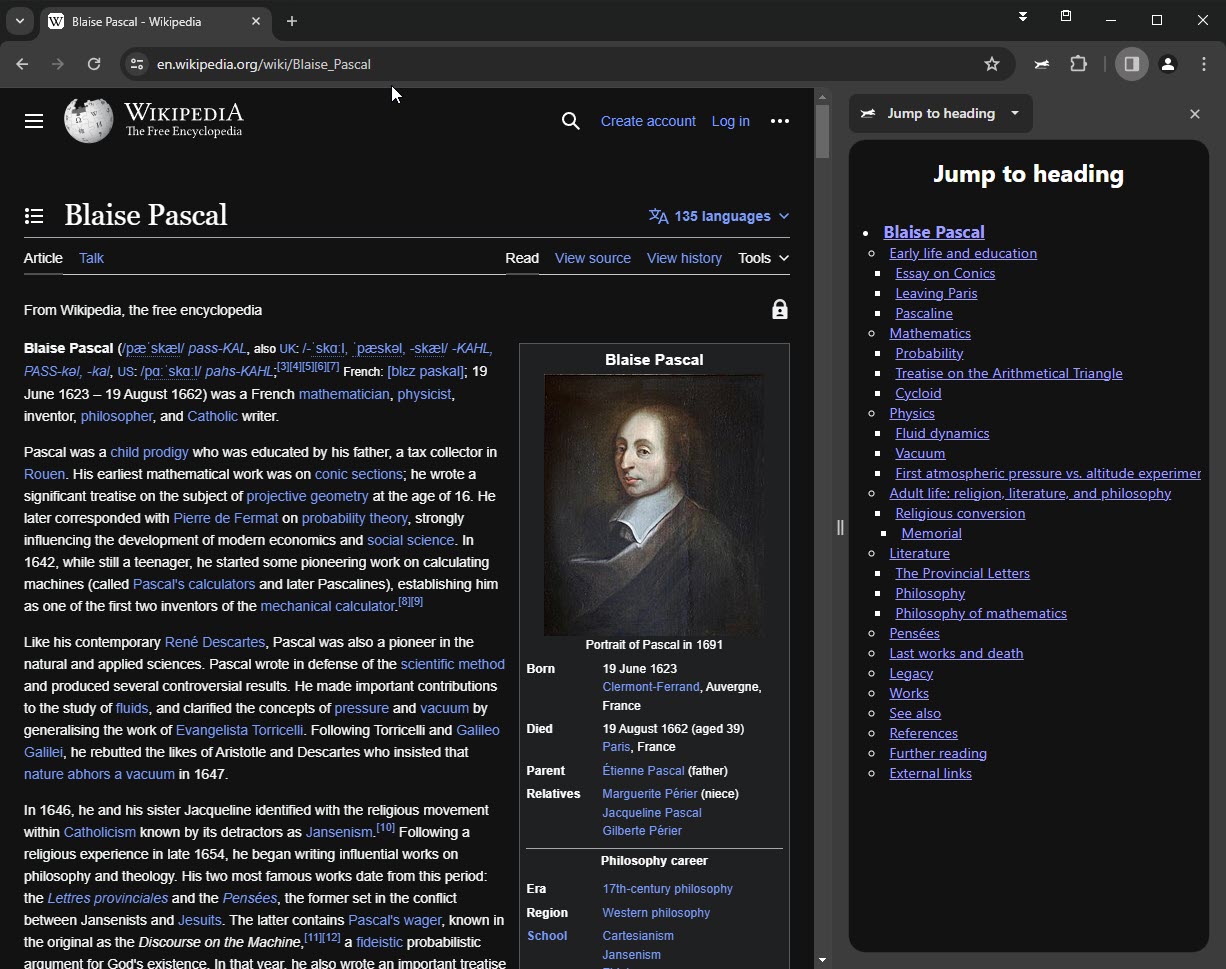
Wochenend-Projekt: Jump to Header
Vor einiger Zeit ist mir der Browser „Nyxt“ über den Weg gelaufen. Ein Feature fand ich besonders praktisch, nämlich die Möglichkeit, die Überschriften (<H1> bis <H6″>) in einem Sidepanel anzuzeigen. Chrome verfügt seit einiger Zeit ebenfalls über einen Sidepanel. In diesem könnte man doch das gleiche Feature anzeigen. Eine kurze Suche im Webstore ergab, dass…
-

·
Meine 10 einfachen UX-Regeln
Eine Benutzeroberfläche zu entwerfen, das eine gute User Experience (UX) bietet, ist nicht einfach, und ich muss zugeben, dass Design als gelernter Programmierer nicht meine Kernkompetenz ist. Dennoch habe ich im Laufe der Jahre einige grundlegende Prinzipien gesammelt, die es mir ermöglichen, eine gute Benutzeroberfläche zu erstellen.
-

·
Wir benötigen ein LoDash für WordPress
Falls Du es nicht wissen solltest: LoDash ist eine Bibliothek für JavaScript, die Funktionen enthält, um alltägliche Aufgaben zu vereinfachen. Man könnte die Funktionen auch selber schreiben, aber LoDash-Funktionen sind optimiert und gut getestet, somit muss man das Rad nicht neu erfinden. Das Problem WordPress ist ein wenig wie eine Programmiersprache. Man hat eine Anzahl…
-

·
VSCode Tastaturkürzel, die ich tatsächlich benutze
Visual Studio Code enthält Fantastilliarden Tastaturkürzel, aber im täglichen Leben verwende ich nur einen Bruchteil davon. Ich habe sie zusätzlich auf Tastaturkombinationen gelegt, die einfach zu erreichen sind. Diese Dreifinger-Kürzel sind echt verrückt, während andere, die ich nie benutze, wie „Cursor Undo“ auf „Ctrl-U“ gelegt sind. Bei Dir ist es vielleicht anders, aber ich bezweifle,…
-

·
Die moderne Art eine Radiobutton-Gruppe abzufragen
Die Abfrage von Radiobutton-Gruppen war schon immer etwas aufwendig, weil man nur den Status eines einzelnen Radiobuttons und nicht die ganze Gruppe abfragen kann.