Category: Programmierung
-

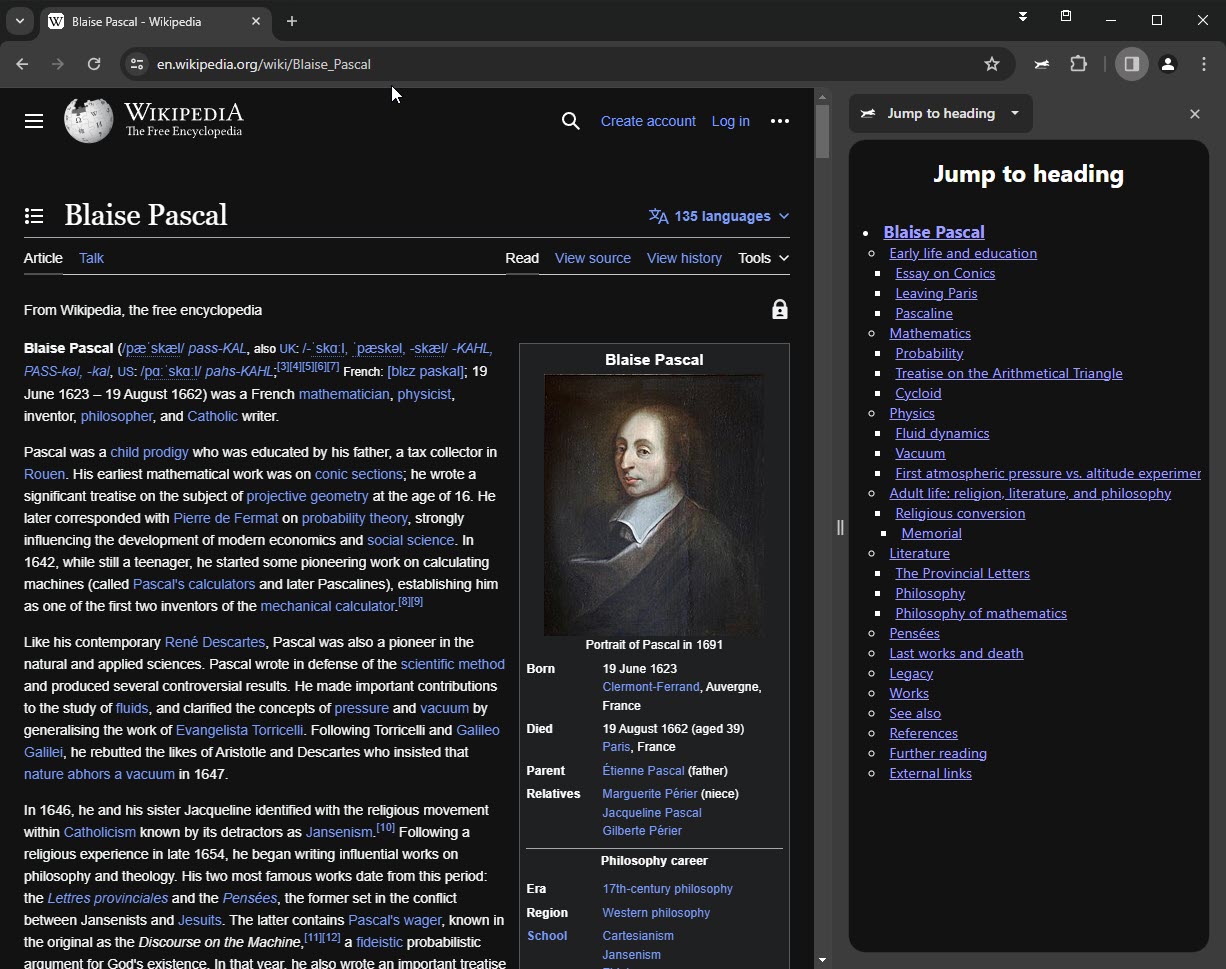
Wochenend-Projekt: Jump to Header
Vor einiger Zeit ist mir der Browser “Nyxt” über den Weg gelaufen. Ein Feature fand ich besonders praktisch, nämlich die Möglichkeit, die Überschriften (<H1> bis <H6″>) in einem Sidepanel anzuzeigen. Chrome verfügt seit einiger Zeit ebenfalls über einen Sidepanel. In diesem könnte man doch das gleiche Feature anzeigen. Eine kurze Suche im Webstore ergab, dass…
-

Meine 10 einfachen UX-Regeln
Eine Benutzeroberfläche zu entwerfen, das eine gute User Experience (UX) bietet, ist nicht einfach, und ich muss zugeben, dass Design als gelernter Programmierer nicht meine Kernkompetenz ist. Dennoch habe ich im Laufe der Jahre einige grundlegende Prinzipien gesammelt, die es mir ermöglichen, eine gute Benutzeroberfläche zu erstellen.
-

VSCode Tastaturkürzel, die ich tatsächlich benutze
Visual Studio Code enthält Fantastilliarden Tastaturkürzel, aber im täglichen Leben verwende ich nur einen Bruchteil davon. Ich habe sie zusätzlich auf Tastaturkombinationen gelegt, die einfach zu erreichen sind. Diese Dreifinger-Kürzel sind echt verrückt, während andere, die ich nie benutze, wie “Cursor Undo” auf “Ctrl-U” gelegt sind. Bei Dir ist es vielleicht anders, aber ich bezweifle,…
-

Die moderne Art eine Radiobutton-Gruppe abzufragen
Die Abfrage von Radiobutton-Gruppen war schon immer etwas aufwendig, weil man nur den Status eines einzelnen Radiobuttons und nicht die ganze Gruppe abfragen kann.
-

JavaScript-Module in WordPress-Plugins nutzen
Module nichts nicht Neues in der JavaScript-Programmierung und es ist eine gute Praxis, den Code zu modularisieren. WordPress bietet von Haus aus keine Möglichkeit an, Skripte als Modul zu laden. Es existiert ein Ticket von Mitte 2022, aber es hat noch nicht viel Beachtung gefunden. Deshalb ist bis dahin ein Workaround nötig, wenn man Module…
-

Wie man eine Anzahl Elemente in gleich große Stücke aufteilt
Neulich musste ich über eine große Anzahl Elemente iterieren, aber um einen Timeout zu vermeiden, konnte ich nur eine bestimmte Untermenge verarbeiten. Ich musste also die Elemente in gleich große Stücke und einen Rest aufteilen. Hier beschreibe ich eine einfache Methode, um die Größe der Stücke zu berechnen.
-
JavaScript: Die console() kann mehr als Du denkst
Für den eiligen Leser: Variablennamen ausgeben Variablen tabellarisch ausgeben Funktionsnamen ausgeben Ausführungszeit messen Ausgabe gruppieren Ausgabe in mehreren Ebenen Platzhalter console.assert() Wie jeder Entwickler von Webanwendungen muss ich mich endgültig einmal intensiver mit ECMAScript (früher JavaScript) beschäftigen. Die klassische Variante Javascript zu debuggen ist die Ausgabe in die Konsole. Die Nutzung eines “echten” Debuggers wird…
-

WordPress: Eigene Sammelaktionen (Bulk-Actions) definieren
Hinweis: Dieser Beitrag beschreibt ein Feature, das erst in Version 4.7 verfügbar ist (geplanter Veröffentlichungstermin: 6. Dezember 2016). Bisher war es schwierig, eigene Sammelaktionen in WordPress hinzuzufügen. Version 4.7 hat einen Hook erhalten, mit dem man einfach die Sammelaktionen erweitern kann. add_action(‘bulk_actions-{screen_id}’, ‘my_bulk_action’);
-
Zeig Deinen Schreibtisch!
Ich kenne viele WordPress-Entwickler mit ihrem Namen und habe eine ungefähre Vorstellung, wie sie aussehen. Was ich auch interessant fände, wäre die Art wie sie arbeiten. Nutzen sie einen Laptop, wie viele Monitore nutzen sie usw.? Hier ist mein Schreibtisch (ich habe natürlich vorher aufgeräumt :-)): Der Computer besteht aus einem “ASRock Z77 Extreme”-Board mit…
-

PHP/HTML: einfache und doppelte Anführungszeichen
Wenn ein PHP-Programmierer einen Link aus Variablen erstellt, kann man häufig folgenden Code sehen: echo ” . $linktext . ”; oder ?>